netlify-cms の導入
netlyfy cms を導入したときのメモ
index.htmlを作成します
1 2 |
$ mkdir mysite/static/admin/ $ vi mysite/static/admin/index.html |
index.html
1 2 3 4 5 6 7 8 9 10 11 12 |
<!doctype html> <html> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Content Manager</title> </head> <body> <!-- Include the script that builds the page and powers Netlify CMS --> <script src="https://unpkg.com/netlify-cms@^2.0.0/dist/netlify-cms.js"></script> </body> </html> |
config.ymlを作成します
インストールしてあるテーマに応じて微調整します
1
|
$ vi mysite/static/admin/config.yml |
config.yml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
backend:
name: github
repo: {github account}/{repository}
media_folder: "static"
public_folder: "/public"
collections:
- label: "Posts" # 管理画面のサイドバーで使う
name: "posts" # 管理画面のパスで使う 例:/admin/collections/blog
folder: "content/posts" # Markdownを保存するディレクトリ。Hugoのsectionにあたる
create: true # 新しいページを作ることを許可する
slug: "{{year}}-{{month}}-{{day}}-{{slug}}" # Markdownのファイル名 例:YYYY-MM-DD-title.md
fields: # ページ作成画面で使う。Front Matterの値を書く
- {label: "タイトル", name: "title", widget: "string"}
- {label: "公開日", name: "date", widget: "datetime"}
- {label: "サムネイル画像", name: "thumbnail", widget: "image"}
- {label: "レーティング", name: "rating", widget: "number"}
- {label: "本文", name: "body", widget: "markdown"} |
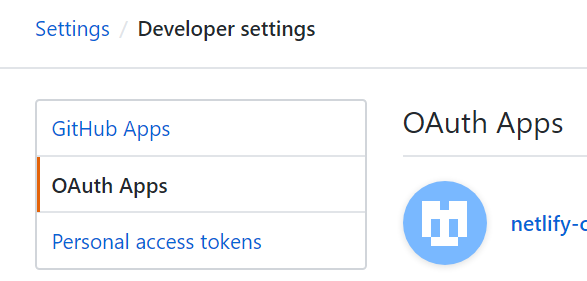
Githubの設定をします
以下のページから OAuthApp を追加します https://github.com/settings/developers

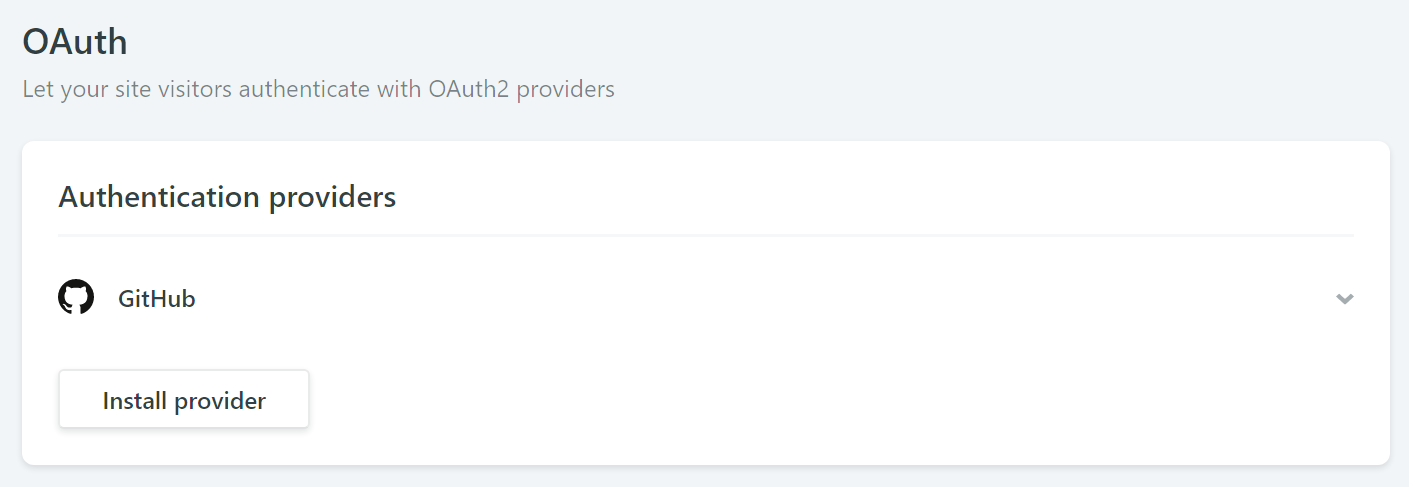
追加後に表示される ClientID と ClientSecret を
Netlify側の設定に書き込みます

管理コンソールにアクセスする
以下URLにアクセスすると Github のユーザー認証が要求されます {netlify url}/admin
うまくいくと記事の編集ができるようになります
参考
moremagic
2019-06-16